18 agosto, 2009
20 maio, 2006
07 | Aplicações Multimédia – Qual o caminho a seguir?
Ao longo dos últimos artigos foi feita uma reflexão sobre alguns temas fundamentais quando falamos em aplicações multimédia. O caminho é claro e lógico:
- Design de Interacção
- Design Emotivo
- Acessibilidade
- Novas linguagens de mediação
Ou seja, começamos por reflectir sobre aquilo que hoje já existe, sejam os bons ou os maus exemplos, acabando por extrapolar para aquilo que o futuro poderá nos reservar. No último artigo, exploramos novas linguagens de mediação entre homem e máquina. E neste artigo voltamos a esse ponto, relacionando este ponto com toda a matéria que para trás ficou.
Além disso, já muito se sabe acerca do nosso processo de cognição e comportamental. Estes avanços devem ser incluídos no desenvolvimento de produtos, indo estes cada vez mais ao encontro dos utilizadores.
Hoje em dia, já não faz sentido que se pense apenas em questões de usabilidade. Já vimos que questões ligadas ao lado emocional de um produto têm igual ou mais valor que esse factor. Vimos, também, que a linguagem usada como agente mediador entre o ser humano e máquina pode não mais vir a ser aquela que conhecemos. Actualmente, encaramos a nossa interacção com o computador como estanque, estando o sujeito num lado e o computador noutro. Mas isto pode ser alterado. Podemos estar dentro da máquina, fazer parte dela. Podemos, igualmente, usar o nosso corpo de modo natural na interacção com o computador, tal qual nos relacionamos com o restante meio ambiente.
Na sessão com Andreia Sousa abordamos alguns projectos que questões muito interessantes. Não me irei prender tanto às questões ligadas com o trabalho que actualmente desenvolve (não por poderem ser desvalorizáveis, mas pelo facto de o carácter perfomativo ir mais de encontro àquilo que pretendo com este artigo), mas sim no restantes trabalhos. Tanto o trabalho desenvolvido para o projecto SWAP como o outro ainda académico encaram a interacção entre o ser humano e o computador de uma forma mais natural, mais física e corporal. O dispositivo de input acaba por ser o próprio corpo do utilizador – que, em ambos os casos, acaba por “dialogar” com um outro ser humano que controla a aplicação.
Podemos encontrar um ambiente semelhante no Visionarium, onde o som e imagem são gerados através do movimento corporal. Além disso, muitas são as instalações multimédia de cariz experimental que recorrem a novos paradigmas de interacção, que nos podem fornecer várias pistas do caminho a seguir.
(continua)
27 abril, 2006
06.01 | O Teatro como fundação para o pensamento e concepção da linguagem de mediação
Acção e Significação

A linguagem consiste num sistema constituído por elementos que podem ser gestos, sinais, sons, símbolos ou palavras. Este sistema é usada para representar conceitos de comunicação, ideias, significados e pensamentos. Existem inúmeros modos de comunicar, através da linguagem. Não comunicamos apenas através das palavras, mas também da imagem. Hoje em dia, não temos qualquer tipo de problema em usar os mais diferentes suportes para expressar uma ideia: fotografia, vídeo, música, texto, ... Cada vez mais a linguagem que usamos para interagir uns com os outros é mais abrangente, mais diversificada, mais envolvente.
O processo de comunicação depende de três factores fundamentais: envolvência, percepção e expectativa. Ou seja, para existir um acto de comunicação é necessário que o receptor percepcione uma determinada mensagem. Além disso, se envolvermos o receptor mais facilmente o conseguiremos persuadir – não nos podemos esquecer que todo o acto comunicacional tem inerente a si uma necessidade de persuadir o nosso interlocutor. Sabemos, também, que quando vamos de encontro às expectativas do utilizador, mais facilmente essa persuasão irá acontecer, o que não acontece quando chocamos no sistema de expectativas do nosso receptor.
Através da evolução na Arte, facilmente verificamos que existiu, também, uma evolução na forma como a linguagem é encarada e, principalmente, a forma como o público é tido em conta. A partir da década de sessenta/setenta, a autonomia da arte face à realidade, através de movimentos artísticos como o minimalismo ou o abstraccionismo, dá lugar à arte conceptual, onde existe uma representação da realidade. Entramos, então, no pós-modernismo, e, com este, os meios tecnológicos adquirem uma nova versatilidade, integrando vários tipos de media em instalações multimédia. Essas surgem do desafio de, num mesmo espaço, integrar múltiplas ideias e objectos com interacção com o público.

Deste modo, o “espaço” geométrico de Euclides dá origem ao “lugar”, de Marc Auge, um espaço de identidade, afectividade e simbolismo. Ou seja, o espaço cénico é o espaço afectivo da acção.

Um dos grandes impulsionadores desta mudança no Teatro acabou por ser o russo Stanislavski, que pode ser considerado um dos maiores encenadores do teatro mundial, mas também se destacou como actor. Ele já experimentava coisas que o teatro revolucionário mais tarde colocaria em prática nos palcos. Empregou um naturalismo que se materializava dramaticamente em questões morais, feições quotidianas, nas abordagens psicológicas e na busca de uma expressividade realista, tudo isso de forma bem simples.
Eram de profundo interesse para Stanislavski, o estilo impressionista (com os seus recursos de ilusão que criavam uma atmosfera perfeita), o realismo/naturalismo, assim como o simbolismo. Ele sentia-se seduzido pela prosa naturalista, por esta ser um retrato verdadeiro da natureza do homem, das condições do meio e dos determinismos impostos à nossa espécie. Os requintes de sensibilidade e a metafísica simbolistas também foram características incorporadas por Stanislavski em sua arte.
O que mais se destaca deste encenador é a sua intenção de criar um método para o actor. O método de interpretação de Stanislavski propõe o estudo da emoção. Tinha como essência a idéia de acabar com o artificialismo da época, a busca da verdade apoiada nos elementos cénicos. Tudo isso voltado para o actor, para a personalidade do intérprete. O empenho em conseguir autenticidade na interpretação levou Stanislavski a explorar no actor as suas emoções e experiências mais íntimas.
O actor, agora, só poderia tornar-se outra pessoa se usasse de suas próprias emoções, fazendo da vida da personagem a sua própria vida. Exigia-se dos actores a difícil tarefa de imprimir a verdade singular contra a verdade geral, numa luta contra os estereótipos. Como também era actor, Stanislavski punha em prática alguns de seus preceitos. Noções como auto-controlo, jogo de olhares, expressão corporal e revelação de sentimentos fortes marcavam sua interpretação.
As peças encenadas eram, na concepção desse encenador, as detentoras da essência textual, mas só tomavam corpo se fosse um todo integrador do verbal e do dramático. O público também tem papel importante no espectáculo, na medida que participava da harmonia teatral através de sua passividade.
Tal como nos diz Bruno Giesteira e João Moura, “a redimensão do lugar cénico enquanto relfexão e criação da arte digital, reestrutura e maleabiliza a arquitectura do espaço cénico, por intermédio da realidade virtual e de ambientes imersivos, conseguindo imergir o público na cena”. Através da tecnologia, o público deixa de ser apenas uma elemento passivo, podendo “se tornar actor não degenerativo em mundos representacionais na construção da identidade, memória e afectos no espaço artístico, validando a construção de linguagens de mediação mais familiares, compreensivas e evocativas, no sentido de redimensionar as experiências sensoriais e emotivas do ser humano”.

A tecnologia permite imergir o público, fazer com que ele se sinta parte e participe activamente na acção, trazendo – também – uma nova linguagem, que leva o público a envolver-se afectiva e simbolicamente com o ambiente cénico. Como nos dizem os autores supra-citados “o cinema, a televisão, a manipulação fotográfica, a música e o vídeo, apropriando-se e alterando o significado de imagens e símbolos, impulsionaram, a partir da década de sessenta, a criação de mundos virtuais de iconografia e som, com infinitas possibilidades criativas.” Além disso, sublinham o papel do computador da exploração do sentido do “tempo presente” pelo público, bem como o sentido de novidade, intimidade e envolvimento.

A realidade virtual traz, também a multisensorialidade, transportando o público uma representação virtual e “redimensionado a consciência e percepção do participante”. Ou seja, toda a forma de interacção com o ambiente acaba, também, por ser diferente.
Mas o que siginifica o termo “interacção”? Há três níveis de interacção:
| não-interactivo – a mensagem não está relacionada com as anteriores
| reactivo – a mensagem está relacionada directamente com as anteriores
| interactivo – quando existe uma relação entre mensagens
Actualmente, existe um vasto número de experiências no campo do design de interacção, como aquelas desenvolvidas por Christopher Schmandt e Eric Hulteen – “Put That There”. Nesta experiência, utilizam-se interfaces multisensoriais que utilizam linguagens naturais de mediação, promovendo um contacto imersivo com a informação. Deste modo, a interacção torna-se menos sistematizada, promovendo a proximidade sensorial e emotiva entre o agente humano e as acções desempenhadas.
Brenda Laurel veio trazer uma nova visão teatral da actividade Homem/Computador, colocando o participante no mesmo contexto que os restantes agentes virtuais. Assim, “o teatro surge como metáfora dramática para criar um sistema de mediação, [...] onde a acção é confinada ao mundo de representação, situando todos os agentes [...] no mesmo contexto, tendo acesso aos mesmos objectos e falando a mesma língua.
Nesta fase, torna-se importante recuperar o trabalho de Stanilavski e Meyerhold, que se debruçaram sobre a densidade emotiva, sensorial, biomecânica e rítmica na representação de acções. Estes elementos, quando adaptados ao universo computacional, são úteis na transmissão de maior realismo à linguagem de mediação, aproximando os participantes emocionalmente com à acção, optimizando o diálogo entre o ser humano e o sistema (emotiva e sensorialmente).
Como realçam os autores, “não se pretende [...] colocar em causa princípios de design de interacção ou de usabilidade, mas sim introduzir novos elementos linguísticos que tradicionalmente de relacionam com a arte de representar acções no palco – teatro”.
Ter um objectivo é de extrema importância para o ser humano. Deste modo, importar para o universo computacional a técnica de Stanilavski do factor “se” é muito importante na estimulação da criatividade e na própria imaginação. É importante fazer o utilizador se defrontar com perguntas e suposições, sendo que tudo isto o faz sentir obrigado a responder.

Linguagem
Tem em consideração as modalidades sensoriais disponíveis na audiência como forma de explicitar a comunicação entre o indivíduo e o computador.
Padrão
Materialização da linguagem, através de sons, imagens ou movimento.
Espectáculo
Resulta da inter-relação entre os diferentes elementos e relaciona-se com tudo o que é percepcionado.
Ou seja, a interacção pode ir buscar ao Teatro todo um novo modo de ver a relação do utilizador com o sistema, adoptando novas linguagens de mediação entre eles. Linguagens mais próximas ao ser humano, que sejam mais facilmente absorvidas pelo nosso sistema sensorial e com que o envolvimento afectivo seja, também, mais fácil.
(espero lançar em breve uma versão 2, caso seja possível)
20 abril, 2006
05 | Emotional Design

capa do livro "Emotional Design"
Na obra “Emotional Design” (versão online - em italiano), Donald Norman defende que os objectos não valem apenas pela sua função, mas também pelo seu lado estético e pelo que representam para as pessoas que o utilizam – o lado afectivo que eles provocam. Assim, este autor afirma que existe uma componente emocional ligada aos objectos.
Além disso, Donald Norman defende que existem três níveis no cérebro, que exigem diferentes características a nível de design:
| visceral – prende-se com a aparência
| comportamental – refere-se ao prazer e eficiência no uso
| reflexo – está ligado à racionalização e intelectualização do produto
O objecto tem, também, uma componente pessoal, ligada à vida de cada um. Os nossos objectos preferidos não têm de ser objectos caros, já que na maior parte dos casos, os objectos mais queridos das pessoas são pequenas coisas – fotografias, bilhetes, livros, ... Esses objectos são um símbolo do nosso estado de espírito, são recordações de bons momentos e têm associados a si uma história.
Segundo Norman, é impossível que um objecto não disponha das três componentes do design. Além disso, existe uma ligação entre emoção e razão – estas são indissociáveis. Por isso, temos que ter em consideração que também no uso dos objectos a emoção tem um papel importante.
Um exemplo deste facto é o Mini Cooper – toda a gente sorri quando vê um, as suas formas são divertidas... este aspecto acaba por desvalorizar todos os aspectos negativos do carro, as suas falhas.
Um objecto pode ser extremamente difícil de usar, não respeitar qualquer regre de usuabilidade e, no entanto, fazer sorrir quem o usa. Por outro lado, muitas vezes odiamos os objectos com que interagimos, alguns deles altamente práticos: computadores, despertadores. Assim, concluímos que nem um objecto com um boa usabilidade é agradável de se utilizar
Não podemos deixar de ter em conta os aspectos emotivos dos objectos. A emoção é a responsável pela tomada de decisões, na percepção do mundo que nos rodeia: perigo, conforto, bom, mau, ...
O estudo do Professor António Damásio provou que as pessoas com lesões cerebrais na parte correspondente à emoção eram incapazes de escolher entre alternativas semelhantes, em que não existe qualquer motivo racional a ter em conta.
Além disso, existem reacções fisiológicas às emoções: o nó na garganta, o frio no estômago, os arrepios, água na boca, ... As emoções preparam o nosso corpo para uma resposta.
O sistema de afecto faz julgamentos e rapidamente ajuda-nos a determinar quais as coisas perigosas ou seguras à nossa volta. O sistema cognitivo interpreta e dá sentido ao mundo.
A emoção é a experiência consciente do afecto – medo, por exemplo.
A estética agradável de um produto ajuda-nos a melhorar trabalhar com ele. Quando um carro está limpo, parece mais fácil de conduzir. Quando estamos lavados e bem vestidos, sentimo-nos melhor.
Uma experiência realizada por Masaaki Kurosu e Kaori Kashimura (Japão) provou que a utilização de caixas Multibanco com botões e ecrãs mais atraentes ajudaram os utilizadores nas operações, aumentando a eficácia.
Noam Tractinsky (Israel) suspeitou disto, por considerar que os japoneses se preocupam muito mais com questões estéticas do que os israelitas e repetiu a experiência. Os resultados foram ainda mais consistentes do que no Japão.
Assim, podemos concluir que, efectivamente, a estética de um produto tem consequências na sua utilização.
Alice Isen chegou à conclusão que as pessoas resolvem os problemas mais facilmente quando estão felizes. Quando as pessoas estão nervosas ou ansiosas, sentem mais dificuldade em se concentrar no problema. Quando as pessoas estão felizes, o seu raciocínio aumenta e tornam-se mais criativas e imaginativas.
Ou seja, as pessoas felizes têm uma maior facilidade em encontrar soluções alternativas no uso de um produto, enquanto as pessoas tensas se focam na resolução do problema, ficando cada vez mais tensas à medida que falham. As pessoas que se sentem felizes são, também, mais tolerantes aos erros.

Voltemos, agora, aos três níveis do cérebro:
- visceral – automático
- comportamental – controlo do comportamento
- reflectivo – contemplativo
Cada um destes níveis requer diferentes tipos de design:
- andar numa montanha-russa
- cortar carne com uma faca afiada e uma tábua sólida
- contemplar uma boa obra de arte
As montanhas-russas são extremamente populares já que o ser humano adora o perigo, o medo. Assim, são duas as coisas que levam as pessoas a entrarem num vagão de uma montanha-russa: o medo em si, a sensação de adrenalina e a recompensa de “sobreviver” à viagem e vangloriarem-se desse feito.

a adrenalina de uma montanha-russa
Os três níveis interagem entre si, modificando-se uns aos outros. Tudo aquilo que fazemos tem uma componente emocional e racional. E, mais importante ainda, a componente emocional modifica a forma como pensamos.
Tudo aquilo que é suposto ser usado sobre condições de stress, deve ter especiais cuidados ao nível do design. A informação de como se usa o produto deve estar sempre presente, não havendo lugar para ambiguidade.
Até no método de trabalho podemos verificar a dualidade de estados de espírito e como esse facto altera o processo e ritmo de trabalho. No início de um trabalho criativo, é altamente recomendável não existir pressões relacionadas com o tempo, sendo igualmente fundamental manter um bom humor. Deste modo, facilita-se o processo criativo. Contudo, numa segunda fase, torna-se imperativo traçar prazos, para aumentar a eficácia do trabalho – na medida em que nos passamos a focar na tarefa em si e em fazer o trabalho de forma mais eficaz.
Por vezes, é necessário desenhar algo capaz de provocar sensações que estimulem a criatividade e, em certos momentos, capazes de fazer com que a atenção do utilizador se foque na execução de determinadas tarefas. É o exemplo de uma central nuclear, em que o ambiente pode ser alterado, nomeadamente através de avisos sonoros e visuais para o perigo de determinado acontecimento.
Há ainda outros objectos que realçam a componente emocional: as recordações de monumentos, tal como as réplicas. Estes são valores de baixo valor – quer monetário quer artístico -, mas para quem os detém são muito valiosos, na medida que são símbolos do objecto real e por invocaram recordações. Deste modo, podemos afirmar que os objectos têm um valor sentimental, não valendo por si só.
Outro exemplo disto são as fotografias, objectos cujo valor é quase unicamente emocional.
Também com as marcas acontece algo semelhante. Por vezes, um produto ajuda a mostrar quem somos, a forma como nos vemos. Reflectem a imagem que temos de nós próprios e transmitem isso aos outros.

Ferrari: um símbolo de ostentação
Como conclusão, torna-se cada vez mais importante no design atender às questões emocionais, já que estas são, na grande maioria dos casos, mais importantes que as questões de usabilidade.
28 março, 2006
04.01 | Desenvolvimento de uma checklist para avaliação da acessibilidade da web para utilizadores idosos

O acesso à Internet pretende ser o mais democrático possível, sendo que ao mesmo tempo vem potenciar a exclusão social dos indivíduos offline. Assim, segundo Márcia Barros de Sales e Walter de Abreu Cybis, da Universidade Federal de Santa Catarina, é necessário ter em atenção o acesso físico, a interface humano-computador, a disponibilidade de informações e a familiarização dos utilizadores com os serviços da Internet.
Assim, é importante que se tenha em atenção a acessibilidade na web. Ao contrário do que se possa pensar, a acessibilidade não se trata apenas de fazer com que as páginas sejam acessíveis em todas as plataformas, mas tem a ver principalmente com permitir o acesso igual à informação a cidadãos com necessidades especiais, com especial relevo para deficiências a vários níveis — visual (cegos, daltónicos, visão diminuída), auditiva ou motor.
É extremamente importante olhar para estas deficiências como algo que nos poderá acontecer a todos, já que nenhum de nós está livre de, em qualquer altura da nossa vida, sofrer um dano a nível auditivo, visual ou motor. Além disso, todos nós iremos sofrer algumas perdas a este nível à medida que a idade avança, como veremos ao longo deste artigo.
Nos EUA existe uma lei, a US Public Law 105-220, que obriga a que toda a tecnologia desenvolvida, utilizada ou mantida por agências ou departamentos governamentais seja acessível a funcionários públicos e cidadãos comuns com deficiência de maneira equivalente à dos seus homólogos sem deficiência.
Em Portugal, também existe documentação nesse sentido — Resolução do Conselho de Ministros Nº 97/99. Ao contrário da legislação dos Estados Unidos, que prevê multas pelo incumprimento da referida lei, não há conhecimento de, em Portugal, se punir os organismos estatais que não cumpram as directrizes de acessibilidade. Mas não é a ausência de tal "peso penal" que deve impedir os mesmos de trabalhar no sentido de não discriminar os cidadãos portadores de deficiência.
O site da DGV é exemplo dessa preocupação, além dos sites dos Ministérios. Contudo, no site da DGV, logo no início, surge uma janela pop up que não tem outra forma de ser fechada que não seja através do clique com o rato. Este tipo de situações tem de começar a ser evitado, ainda mais quando o site apresenta o símbolo de acessibilidade na web.
Optei por fazer uma análise a alguns sites ligados à área da educação, sejam eles escolas primárias, secundárias, faculdades, universidades ou outras entidades.
Também analisarei duas plataformas diferentes de e-learning, já que, à partida, estes sites devam ter mais cuidado com as questões ligadas à acessibilidade.
Análise da Homepage de Sites
(através do site http://webxact2.watchfire.com)
Biblioteca Nacional
- não fornece textos alternativos para todas as imagens
- não fornece informação textual para todos os hotspots
- não fornece alternativa ao uso da cor
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- o contraste entre conteúdo e fundo nem sempre é suficiente
- nem sempre existe o aviso que clicar num determinado link abre um pop up
- uso de linguagem obsoleta
- a linguagem do texto não se encontra identificada
- o espaço entre links não é suficiente
- não existe um sumário do conteúdo de tabelas
Educação
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- o contraste entre conteúdo e fundo nem sempre é suficiente
- a linguagem do texto não se encontra identificada
- o espaço entre links não é suficiente
Educare
- não fornece textos alternativos para todas as imagens
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- os links não têm um rótulo que faça sentido
- existem links em imagens que não existem noutro local da página
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Ministério da Educação
-> satisfaz o nível 1 de acessibilidade
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- não existe um sumário do conteúdo de tabelas
NetProf
- não fornece textos alternativos para todas as imagens
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
Flup
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- existem links em imagens que não existem noutro local da página
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Jornalismo e Ciências da Comunicação
-> satisfaz o nível 1 e 2 de acessibilidade
- não existe um sumário do conteúdo de tabelas
Porto Editora
- não fornece textos alternativos para todas as imagens
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Universidade Fernando Pessoa
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Universidade Portucalense
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
Universidade Católica Portuguesa – Porto
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Universidade Lusíada – Porto
-> satisfaz o nível de 1 de acessibilidade
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
Escola Secundária de Soares dos Reis
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Escola Secundária Poeta António Aleixo
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- a linguagem do texto não se encontra identificada
Escola EB1 de Oleiros
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- texto com sroll sem essa informação
- há elementos que requerem o uso de rato
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Moodle – Feup
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
WebCT
(listagem de Faculdades)
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Depois desta análise, cheguei à conclusão que a esmagadora maioria dos sites desta área não têm grandes preocupações com questões de acessibilidade. E isso é surpreendente. Os conteúdos são construídos sem qualquer preocupação com as necessidades de alguns cidadãos. E, por vezes, o que falta não é particularmente complicado ou tecnologicamente dispendioso. Grande parte dos programas de construção de webpages (como o DreamWeaver ou mesmo o Flash, da Macromedia) fornecem já ferramentas que em muito facilitam estas questões.
Todas as áreas devem apostar na acessibilidade das suas páginas a todos os cidadãos, mas quando nos debruçamos sobre a área da educação esse cuidado deve ser tomado de modo ainda mais vigoroso. Caso contrário, estaremos a excluir utilizadores. E isso é extremamente grave, já que estamos numa era em que as novas tecnologias desempenham um papel fundamental no processo de aprendizagem.
Este problema atinge níveis preocupantes quando verificamos que ambas as plataformas de e-learning da Universidade do Porto analisadas chumbam na avaliação da acessibilidade.
Apenas o site do Ministério da Educação e o da Universidade Lusíada conseguem satisfazer todos os requisitos para atingirem o nível 1 de acessibilidade. O site do curso Jornalismo e Ciências da Comunicação chega mesmo a atingir o nível 2, porém este site tem um conteúdo muito escasso. E é apenas um entre muitos.
A construção de sites que respeite as directivas básicas de acessibilidade requer alguns procedimentos essenciais. Quando falamos de materiais educativos que tenham como suporte a web, fácil e rapidamente concluímos que há ainda muito a mudar.
Nesta análise ficaram de fora sites cujo conteúdo sejam jogos, por exemplo. Todos esses jogos implicam a utilização de um rato, não dando ao utilizador a hipótese de usar um outro qualquer dispositivo. Tecnologicamente, seria possível construir jogos que fossem passíveis de controlo via outros dispositivos? Penso que não. E aqui entra outro grave problema. Por vezes, não é possível construir alternativas. Nem sempre se pode chegar a todos os cidadãos através do mesmo conteúdo. O que fazer então? Construir conteúdos específicos? Não seria isto uma outra forma de exclusão, de fazer com que as limitações de uma pessoa fosse motivo de diferenciação, coisa que se pretende extinguir?
São perguntas cuja resposta está longe de ser consensual. Exclusão ou diferenciação? Mas até que ponto seria agradável para um cidadão, à entrada de um determinado site, se deparar com um role de hipóteses e filtros, sobre as suas capacidades? Contudo, não se sentiria ele menos mal com esta situação do que a total incapacidade de navegação num site que não fizesse a tal diferenciação?
O caminho passa pela junção de duas coisas: conteúdos abrangentes, que cheguem ao maior número de utilizadores possível e, ao mesmo tempo, a interligação de vários meios para conseguir comunicar. Não só texto, mas também imagem e som. A redundância de informação acaba por ser importante para combater as especificidades de cada ser humano.
A chamada multimédia terá, aqui, um papel fundamental. É necessário inverter a forma como se olha para as webpages e para a sua construção, estruturação e conteúdos. Porque não existem cidadãos “diferentes”. Aliás, todos nós somos diferentes uns dos outros. Porém, essas diferenças não podem condicionar o acesso à informação, principalmente quando vivemos numa sociedade que gira à sua volta. E o primeiro passo deve, efectivamente, ser dado na área da educação, que irá “arrastar” todas as outras”.
Desenvolvimento de uma checklist para avaliação da acessibilidade da web para utilizadores idosos
Actualmente, assistimos a um progressivo envelhecimento da população mundial. Com os avanços no campo da saúde, a esperança média de vida é cada vez mais alta. Além disso, cada vez mais o espectro de idades de utilizadores da web se dilata, sendo que não mais existe o preconceito que a world wide web se destina aos jovens destemidos.
Segundo Jakob Nielsen, 50% dos idosos apresentam algum tipo de alteração funcional que dificulta a interacção com o computador, sendo que por este motivo passam a fazer parte do grupo de “utilizadores com necessidades especiais”.
É importante ter em conta que este grupo específico apresenta algumas características próprias, já que apresentam sérias alterações no campo da visão, audição, motricidade e cognição. Além disso, a terceira idade conduz também a alterações emocionais: a reforma conduz ao isolamento e solidão, é uma altura da vida em que o sentimento de perda, insegurança e tristeza se entranha nos indivíduos, juntamente com os habituais problemas de saúde. A reforma conduz também à redução da actividade dos indivíduos, o que concomitantemente traz problemas ao nível da concentração, reacção e coordenação. Ao tomar conhecimento desta realidade, o idoso vê reduzida a sua auto-estima, torna-se apático, desmotivado, recorrendo ao isolamento social. Segundo Litto, é essa auto-estima que “exerce um papel poderoso no processo de apropriação de novas tecnologias pelos idosos”. Logo, temos de ter em conta todos estes aspectos quando reflectimos sobre a acessibilidade na web.
Segundo Francisco Godinho, existem três perspectivas de acessibilidade:
- utilizadores – nenhum obstáculo pode ser imposto ao individuo face às suas capacidades sensoriais e funcionais;
- situação – o sistema deve ser acessível e utilizável em diversas situações, independentemente do software, comunicações ou equipamentos;
- ambiente – o acesso não deve ser condicionado pelo ambiente físico envolvente, exterior ou interior.
Já existe um vasto conjunto de normas e recomendações neste sentido, como as seguintes:
Directivas para a acessibilidade do conteúdo da Web - 1.0
Recomendação do W3C, de 5 de Maio de 1999
01 | Fornecer alternativas ao conteúdo sonoro e visual
02 | Não recorrer apenas à cor
03 | Utilizar correctamente anotações e folhas de estilo
04 | Indicar claramente qual a língua utilizada
05 | Criar tabelas passíveis de transformação harmoniosa
06 | Assegurar que as páginas dotadas de novas tecnologias sejam transformadas harmoniosamente
07 | Assegurar o controlo do utilizador sobre as alterações temporais do conteúdo
08 | Assegurar a acessibilidade directa de interfaces do utilizador integradas
09 | Pautar a concepção pela independência face a dispositivos
10 | Utilizar soluções de transição
11 | Utilizar as tecnologias e as directivas do W3C
12 | Fornecer contexto e orientações
13 | Fornecer mecanismos de navegação claros
14 | Assegurar a clareza e a simplicidade dos documentos
9 Conselhos para a acessibilidade num sítio web
Apresentação da informação
1 | Garanta que todas as imagens se encontram legendadas ou descritas com texto
2 |Garanta que o tamanho do texto pode ser aumentado com as opções do seu navegador
3 | Garanta que o comprimento do texto na página se ajusta ao tamanho da Janela
4 | Garanta a identificação dos campos dos formulários
Navegação
5 | Permita a activação dos elementos da página através do teclado
6 | Garanta que os textos das ligações sejam compreensíveis fora do contexto
Verificação da acessibilidade
7 | Forneça uma forma simples para contactar o responsável
8 | Utilize ferramentas e serviços automáticos de análise de acessibilidade
9 | Afixe o símbolo de acessibilidade na web
Alguns sites úteis nesta matéria:
http://www.utad.pt/wai/wai-pageauth.html
http://www.acessibilidade.net/web/
http://www.acesso.umic.pcm.gov.pt/acesso/visitabil.htm
O desenvolvimento da checklist para idosos foi precedido de uma análise de checklists gerais, seguida de um processo de criação evolutivo até se ter chegado ao resultado final.
O grupo de análise e observação consistiu numa oficina de iniciação ao uso de uma ferramenta de e-mail. Através desta análise, foram registados alguns aspectos negativos, detectados pelos idosos, desse sistema: mau posicionamento de elementos, não compreensão de termos técnicos, tamanho reduzido de ícones e não compreensão do significado destes, tamanho reduzido do texto e do cursor, fundo branco que dificultava a leitura, demora na realização das tarefas e preferência por outros dispositivos de input (microfone, por exemplo).
Estes resultados direccionaram a busca inicial de recomendações ergonómicas, com vista à elaboração da lista de verficação.
Um projecto que considere todas estes conselhos facilita a vida ao utilizador, minimizando a carga cognitiva de trabalho durante a execução das tarefas, aumentando a sua concentração e diminuindo situações de erros ou fracassos, motivando-os na utilização da interface.
O desenvolvimento da checklist para idosos foi precedido de uma análise de checklists gerais, seguida de um processo de criação evolutivo até se ter chegado ao resultado final.
O grupo de análise e observação consistiu numa oficina de iniciação ao uso de uma ferramenta de e-mail. Através desta análise, foram registados alguns aspectos negativos, detectados pelos idosos, desse sistema: mau posicionamento de elementos, não compreensão de termos técnicos, tamanho reduzido de ícones e não compreensão do significado destes, tamanho reduzido do texto e do cursor, fundo branco que dificultava a leitura, demora na realização das tarefas e preferência por outros dispositivos de input (microfone, por exemplo).
Estes resultados direccionaram a busca inicial de recomendações ergonómicas, com vista à elaboração da lista de verficação.
A lista foi dividida, segundo os critérios ergonómicos estabelecidos por Bastien & Scapin:
- compatibilidade
. descrições textuais de componentes que não sejam textuais (imagens, vídeos, gráficos, sons, vídeos, ícones,...)
. versões das páginas exclusivamente e texto e actualização destas
. não existência de elementos que “pisquem” ou possibilidade de os desligar
. diferentes tipos de pesquisa
. texto em voz activa, claro e em linguagem que o utilizador entenda
. não existência de menus/listas pull-down
. tornar o cursor bem visível na página
. hotspots suficientemente grandes para permitirem a interacção
- flexibilidade
. sincronização de legendas/descrições sonoras
. possibilidade dos componentes serem operados por diferentes dispositivos – rato e teclado
- legibilidade
. contraste entre o texto e o fundo
. informação expressa por cores não depender unicamente dela
. uso de fontes não serifadas, no mínimo em tamanho 12 ou 14
. não utilização de caps, à excepção de títulos
. espaçamento duplo entre linhas e cumprimento não excessivo destas
. alinhamento à esquerda
. siglas devidamente explicadas
. menor brilho possível no fundo da página
. não existência de roll-up/down automático
- controlo do utilizador
. páginas sem actualização automática ou possibilidade de a desligar
- agrupamento/distinção por localização
. divisão do texto em blocos curtos
. links textuais na mesma linha devidamente separados
. links relacionados agrupados e devidamente identificados
. informação importante destacada
- significado dos códigos e denominações
. destino dos links com descrição textual
. ícones legíveis, claros e se possível rotulados
- “presteza”
. frames do site com títulos e descrição da relação entre eles quando não seja óbvia pelos títulos
. em formulários, posicionamento correcto dos elementos de interacção face ao rótulo
. existência de títulos e cabeçalhos
. informação sobre a localização no site devidamente realçada (tracking)
. existência de resumos de tabelas e figuras
. botões de navegação rotulados
. existência de um mapa do site
. opções de ajuda facilmente acessíveis
- acções mínimas
. não existência de acções repetitivas
- consistência
. elementos posicionados no mesmo sitio, com mesmo forma e tamanho
- densidade informacional
. não existência de informação irrelevante, repetitiva ou impertinente
Esta lista encontra-se ainda no princípio, há ainda muito a fazer nesta área. Contudo, é preciso começar a dar os primeiros passos neste sentido, na medida em que as questões de acessibilidade na web começam a se tornar incontornáveis. Não mais podemos continuar de costas voltadas para estas questões e é fundamental fazer com que a informação chegue a toda a gente.
Estando a Sociedade da Informação no seu auge, urge fazer com que os indivíduos possam aceder a ela de igual modo, sem diferenciações.
21 março, 2006
03.02 | Teste com utilizadores & avaliação heurística (version 2.0)
Um sistema interactivo pode ser avaliado através de dois métodos: os empíricos e os não empíricos. Estes últimos baseiam-se unicamente na opinião de um especialista, enquanto nos primeiros existe uma experimentação e participação dos utilizadores.
Para avaliar o site do semanário português Expresso foram usados ambos os métodos. A primeira parte desta análise corresponde a uma avaliação heurística através do modelo apresentado por Nielsen e Molich, em 1994. A segunda parte da avaliação corresponde aos testes realizados com os utilizadores.

São dez as heurísticas apresentas por Nielsen e Molich para avaliar um sistema interactivo:
- Visibilidade do estado do sistema
- Ajuste entre o sistema e o mundo real
- Controlo e liberdade do utilizador
- Consistência e standards
- Prevenção de erros
- Reconhecimento em vez de lembrança
- Flexibilidade e eficiência no uso
- Estética e design minimalistas
- Ajuda aos utilizadores para reconhecerem, diagnosticarem e recuperarem de erros
- Ajuda e documentação
De forma a ser o mais claro e objectivo possível, construi uma grelha de avaliação destas heurísticas, sendo que a seguir irei explorar algumas delas. Para isso, foi dada uma pontuação a cada uma delas, entre 1 e 10.
| Visibilidade do estado do sistema | 3 |
| Ajuste entre o sistema e o mundo real | 6 |
| Controlo e liberdade do utilizador | 4 |
| Consistência e standards | 8 |
| Prevenção de erros | 6 |
| Reconhecimento em vez de lembrança | 8 |
| Flexibilidade e eficiência no uso | 5 |
| Estética e design minimalistas | 6 |
| Ajuda aos utilizadores para reconhecerem, diagnosticarem e recuperarem de erros | 7 |
| Ajuda e documentação | 2 |
Nem todas as heurísticas fazem muito sentido na avaliação de um site, como acontece com a flexibilidade e eficiência de uso. Aqui, não faz sentido proporcionar ao utilizador atalhos de teclado, por exemplo. Contudo, elas são um bom ponto de partida na avaliação de sistemas interactivos. Vejamos, na prática, como o site do Expresso se comporta relativamente algumas delas (as mais pertinentes, dado o contexto).
Visibilidade do estado do sistema
Aqui, existem alguns problemas graves. Não existe qualquer caminho de migalhas ou outro sistema de tracking através do qual os utilizadores saibam em que sítio se encontram, tal como não existe qualquer mapa do site. além disso, o loading do conteúdo das páginas não é objecto de explicação, sendo que as páginas se apresentam em branco na área a carregar. Outro aspecto grave é não existir a distinção de links que abrem novas janelas. O único ponto positivo é mesmo o aviso de abertura de pdf’s.
Ajuste entre o sistema e o mundo real
Nesta heurística o site até acaba por satisfazer medianamente o que é pretendido. Existe uma divisão do site semelhante às próprias secções do jornal físico, mas – como iremos verificar através dos testes com utilizadores – essa divisão não é suficientemente clara.
Consistência e standards
Uma das heurísticas em que o site melhor se comporta. Efectivamente, os ícones e demais elementos gráficos presentes no site acabam por se comportar sempre do mesmo modo, como é o caso das setinhas para expandir ou colapsar os menus ou mesmo os ícones de voltar, enviar, imprimir, comentar ou adicionar link para a página presentes no final de cada notícia.
Prevenção de erros (à qual adiciono também a Ajuda aos utilizadores para reconhecerem, diagnosticarem e recuperarem de erros)
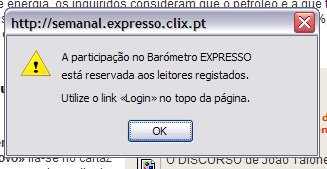
No que diz respeito aos erros, o site do Expresso porta-se relativamente bem, na medida em que os problemas presentes neste site acabam por existir frequentemente em quase todos os sites. Não existe qualquer aviso de erro à medida que se preenchem os formulários, mas – pelo menos – as informações são guardadas se o submetermos com erros. Existe também a indicação – numa janela pop-up – nas áreas em que o log in é necessário. Contudo, não existe qualquer aviso (além do fornecido pelo browser) em páginas desactivadas – como acontece com o “Expresso África”.

Aviso de log in
Existe ainda uma opção bastante interessante que optei por não enquadrar em nenhuma das heurísticas em concreto: é dada ao utilizador a hipótese de alterar o tamanho de letra nas notícias.

Outro facto que ficou de fora da avaliação heurística, mas que não poderia deixar de mencionar, é o facto da pesquisa se encontrar num local muito escondido. Não se percebe porque não se encontra ela sempre presente através de uma barra de pesquisa.
Teste com utilizadores
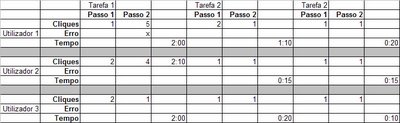
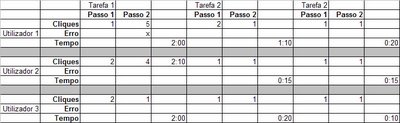
O site do semanário Expresso foi sujeito a uma teste de monitorização de utilizadores, a quem foi pedido que executassem 3 tarefas diferentes.
Foram 3 os indivíduos sujeitos ao teste, todos do sexo feminino e com idade entre os 21 e 22 anos. A observação foi o mais neutra possível, limitando-se ao registo do número de cliques e do tempo utilizado para executar as tarefas.
É importante deixar claro que o tempo de latência foi tido em conta, ou seja, o tempo começou a ser cronometrado logo a partir do momento em que a instrução foi dada.

A tarefa que mais problemas levantou foi mesmo a primeira, que consistia em descobrir uma notícia em concreto – um concerto do Noddy no Pavilhão Atlântico. Um dos utilizadores acabou por gastar mais de 5 cliques depois de entrar na secção correcta. Ou seja, podemos chegar à conclusão que a confusão acaba por complicar o acesso à informação.
Além disso, todos os utilizadores acabaram por se sentir confusos nos primeiros momentos de utilização do site, pela organização deste. A divisão das secções não é muito clara, o que acabou por trazer complicações aos utilizadores. O período de latência após a primeira indicação foi elevado, correspondendo a cerca de 30 sengundos.
Este período é normal, dado que se tenta perceber a estrutura do site. Mas muitas vezes os utilizadores passaram com rato sobre o menu e não perceberam que era aí que a divisão por secções se encontrava.
A segunda tarefa foi mais rapidamente executada, além de serem precisos menos cliques (só o utilizador 1 gastou 3, enquanto os outros dois apenas 2). A terceira tarefa foi ainda mais rapidamente executada, sendo apenas 2 cliques os usados por todos os utilizadores.
Este facto vem comprovar aquilo que acontece na utilização dos sites – um processo natural de aprendizagem na utilização do site.

Tarefa 1 - Encontrar a notícia sobre o concerto do Noddy

Tarefa 2 - Encontrar o fórum de emprego
 Tarefa 3 - Encontrar as estreias de cinema da semana
Tarefa 3 - Encontrar as estreias de cinema da semana
Através destes dois métodos de avaliação de sistemas interactivos podemos chegar à conclusão que o site do Expresso apresenta alguns problemas graves. Alguns prendem-se directamente à arquitectura de informação enquanto outros se prendem a problemas relacionados com o design de interacção. A verdade é que a maior parte dos sites de órgãos de comunicação social que existem para lá do suporte digital apresentam muitas vezes um vasto conjunto de graves problemas, na medida em que apenas tentam transpor para o meio digital aquilo que o suporte físico é – seja um jornal, uma televisão ou uma rádio.Foi nesta tarefa que os utilizadores mais se desorientaram. O caminho mais rápido era aceder ao Cartaz e depois clicar em Musica. Logo nessa página encontravam a notícia pretendida. Um facto curioso foi dois utilizadores entrarem nessa página e nem repararem que a notícia já ali estava, continuado a procura. Logo, podemos afirmar que a visibilidade das notícias não é muito grande. Além de que era necessário fazer scroll para lá daquilo que seria "aceitável" até encontrar a notícia em questão.

Tarefa 2 - Encontrar o fórum de emprego
Nesta tarefa, todos os utilizadores acabaram por ser bem mais rápidos. O caminho era simples: bastava entrar no Emprego. Nessa página existiam duas opções para aceder ao fórum: através do menu presente no lado esquerdo da página ou fazendo scroll, já que mais para o fundo da página se encontrava um link num tamanho elevado para este.
 Tarefa 3 - Encontrar as estreias de cinema da semana
Tarefa 3 - Encontrar as estreias de cinema da semanaNa última tarefa, os utilizadores também chegaram à informação muito rapidamente. Bastava seleccionar o Cartaz e aí escolher cinema. Automaticamente ficava presente na página a informação sobre as estreias da semana.
Conclusão
É importante reflectir sobre as diferenças entre os diferentes meios e adaptar o site às características do novo meio, não apenas fornecer o mesmo num outro suporte.
20 março, 2006
03.01 | Teste com utilizadores e avaliação heurística (version 1.0)
O site do semanário Expresso foi sujeito a uma teste de monitorização de utilizadores, a quem foi pedido que executassem 3 tarefas diferentes.
Foram 3 os indivíduos sujeitos ao teste, todos do sexo feminino e com idade entre os 21 e 22 anos. A observação foi o mais neutra possível, limitando-se ao registo do número de cliques e do tempo utilizado para executar as tarefas.
É importante deixar claro que o tempo de latência foi tido em conta, ou seja, o tempo começou a ser cronometrado logo a partir do momento em que a instrução foi dada.

A tarefa que mais problemas levantou foi mesmo a primeira, que consistia em descobrir uma notícia em concreto – um concerto do Noddy no Pavilhão Atlântico. Um dos utilizadores acabou por gastar mais de 5 cliques depois de entrar na secção correcta. Ou seja, podemos chegar à conclusão que a confusão acaba por complicar o acesso à informação.
Além disso, todos os utilizadores acabaram por se sentir confusos nos primeiros momentos de utilização do site, pela organização deste. A divisão das secções não é muito clara, o que acabou por trazer complicações aos utilizadores. O período de latência após a primeira indicação foi elevado, correspondendo a cerca de 30 sengundos.
Este período é normal, dado que se tenta perceber a estrutura do site. Mas muitas vezes os utilizadores passaram com rato sobre o menu e não perceberam que era aí que a divisão por secções se encontrava.
A segunda tarefa foi mais rapidamente executada, além de serem precisos menos cliques (só o utilizador 1 gastou 3, enquanto os outros dois apenas 2). A terceira tarefa foi ainda mais rapidamente executada, sendo apenas 2 cliques os usados por todos os utilizadores.
Este facto vem comprovar aquilo que acontece na utilização dos sites – um processo natural de aprendizagem na utilização do site.