04.01 | Desenvolvimento de uma checklist para avaliação da acessibilidade da web para utilizadores idosos

O acesso à Internet pretende ser o mais democrático possível, sendo que ao mesmo tempo vem potenciar a exclusão social dos indivíduos offline. Assim, segundo Márcia Barros de Sales e Walter de Abreu Cybis, da Universidade Federal de Santa Catarina, é necessário ter em atenção o acesso físico, a interface humano-computador, a disponibilidade de informações e a familiarização dos utilizadores com os serviços da Internet.
Assim, é importante que se tenha em atenção a acessibilidade na web. Ao contrário do que se possa pensar, a acessibilidade não se trata apenas de fazer com que as páginas sejam acessíveis em todas as plataformas, mas tem a ver principalmente com permitir o acesso igual à informação a cidadãos com necessidades especiais, com especial relevo para deficiências a vários níveis — visual (cegos, daltónicos, visão diminuída), auditiva ou motor.
É extremamente importante olhar para estas deficiências como algo que nos poderá acontecer a todos, já que nenhum de nós está livre de, em qualquer altura da nossa vida, sofrer um dano a nível auditivo, visual ou motor. Além disso, todos nós iremos sofrer algumas perdas a este nível à medida que a idade avança, como veremos ao longo deste artigo.
Nos EUA existe uma lei, a US Public Law 105-220, que obriga a que toda a tecnologia desenvolvida, utilizada ou mantida por agências ou departamentos governamentais seja acessível a funcionários públicos e cidadãos comuns com deficiência de maneira equivalente à dos seus homólogos sem deficiência.
Em Portugal, também existe documentação nesse sentido — Resolução do Conselho de Ministros Nº 97/99. Ao contrário da legislação dos Estados Unidos, que prevê multas pelo incumprimento da referida lei, não há conhecimento de, em Portugal, se punir os organismos estatais que não cumpram as directrizes de acessibilidade. Mas não é a ausência de tal "peso penal" que deve impedir os mesmos de trabalhar no sentido de não discriminar os cidadãos portadores de deficiência.
O site da DGV é exemplo dessa preocupação, além dos sites dos Ministérios. Contudo, no site da DGV, logo no início, surge uma janela pop up que não tem outra forma de ser fechada que não seja através do clique com o rato. Este tipo de situações tem de começar a ser evitado, ainda mais quando o site apresenta o símbolo de acessibilidade na web.
Optei por fazer uma análise a alguns sites ligados à área da educação, sejam eles escolas primárias, secundárias, faculdades, universidades ou outras entidades.
Também analisarei duas plataformas diferentes de e-learning, já que, à partida, estes sites devam ter mais cuidado com as questões ligadas à acessibilidade.
Análise da Homepage de Sites
(através do site http://webxact2.watchfire.com)
Biblioteca Nacional
- não fornece textos alternativos para todas as imagens
- não fornece informação textual para todos os hotspots
- não fornece alternativa ao uso da cor
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- o contraste entre conteúdo e fundo nem sempre é suficiente
- nem sempre existe o aviso que clicar num determinado link abre um pop up
- uso de linguagem obsoleta
- a linguagem do texto não se encontra identificada
- o espaço entre links não é suficiente
- não existe um sumário do conteúdo de tabelas
Educação
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- o contraste entre conteúdo e fundo nem sempre é suficiente
- a linguagem do texto não se encontra identificada
- o espaço entre links não é suficiente
Educare
- não fornece textos alternativos para todas as imagens
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- os links não têm um rótulo que faça sentido
- existem links em imagens que não existem noutro local da página
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Ministério da Educação
-> satisfaz o nível 1 de acessibilidade
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- não existe um sumário do conteúdo de tabelas
NetProf
- não fornece textos alternativos para todas as imagens
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
Flup
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- existem links em imagens que não existem noutro local da página
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Jornalismo e Ciências da Comunicação
-> satisfaz o nível 1 e 2 de acessibilidade
- não existe um sumário do conteúdo de tabelas
Porto Editora
- não fornece textos alternativos para todas as imagens
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Universidade Fernando Pessoa
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Universidade Portucalense
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
Universidade Católica Portuguesa – Porto
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Universidade Lusíada – Porto
-> satisfaz o nível de 1 de acessibilidade
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
Escola Secundária de Soares dos Reis
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Escola Secundária Poeta António Aleixo
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- a linguagem do texto não se encontra identificada
Escola EB1 de Oleiros
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- texto com sroll sem essa informação
- há elementos que requerem o uso de rato
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Moodle – Feup
- nem todos os frames está nomeados
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- há elementos que requerem o uso de rato
- usa o mesmo rótulo de link várias vezes, quando o url é diferente
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
WebCT
(listagem de Faculdades)
- não fornece textos alternativos para todas as imagens
- não utiliza o tamanho/posicionamento relativo dos objectos e do texto
- a linguagem do texto não se encontra identificada
- não existe um sumário do conteúdo de tabelas
- o espaço entre links não é suficiente
Depois desta análise, cheguei à conclusão que a esmagadora maioria dos sites desta área não têm grandes preocupações com questões de acessibilidade. E isso é surpreendente. Os conteúdos são construídos sem qualquer preocupação com as necessidades de alguns cidadãos. E, por vezes, o que falta não é particularmente complicado ou tecnologicamente dispendioso. Grande parte dos programas de construção de webpages (como o DreamWeaver ou mesmo o Flash, da Macromedia) fornecem já ferramentas que em muito facilitam estas questões.
Todas as áreas devem apostar na acessibilidade das suas páginas a todos os cidadãos, mas quando nos debruçamos sobre a área da educação esse cuidado deve ser tomado de modo ainda mais vigoroso. Caso contrário, estaremos a excluir utilizadores. E isso é extremamente grave, já que estamos numa era em que as novas tecnologias desempenham um papel fundamental no processo de aprendizagem.
Este problema atinge níveis preocupantes quando verificamos que ambas as plataformas de e-learning da Universidade do Porto analisadas chumbam na avaliação da acessibilidade.
Apenas o site do Ministério da Educação e o da Universidade Lusíada conseguem satisfazer todos os requisitos para atingirem o nível 1 de acessibilidade. O site do curso Jornalismo e Ciências da Comunicação chega mesmo a atingir o nível 2, porém este site tem um conteúdo muito escasso. E é apenas um entre muitos.
A construção de sites que respeite as directivas básicas de acessibilidade requer alguns procedimentos essenciais. Quando falamos de materiais educativos que tenham como suporte a web, fácil e rapidamente concluímos que há ainda muito a mudar.
Nesta análise ficaram de fora sites cujo conteúdo sejam jogos, por exemplo. Todos esses jogos implicam a utilização de um rato, não dando ao utilizador a hipótese de usar um outro qualquer dispositivo. Tecnologicamente, seria possível construir jogos que fossem passíveis de controlo via outros dispositivos? Penso que não. E aqui entra outro grave problema. Por vezes, não é possível construir alternativas. Nem sempre se pode chegar a todos os cidadãos através do mesmo conteúdo. O que fazer então? Construir conteúdos específicos? Não seria isto uma outra forma de exclusão, de fazer com que as limitações de uma pessoa fosse motivo de diferenciação, coisa que se pretende extinguir?
São perguntas cuja resposta está longe de ser consensual. Exclusão ou diferenciação? Mas até que ponto seria agradável para um cidadão, à entrada de um determinado site, se deparar com um role de hipóteses e filtros, sobre as suas capacidades? Contudo, não se sentiria ele menos mal com esta situação do que a total incapacidade de navegação num site que não fizesse a tal diferenciação?
O caminho passa pela junção de duas coisas: conteúdos abrangentes, que cheguem ao maior número de utilizadores possível e, ao mesmo tempo, a interligação de vários meios para conseguir comunicar. Não só texto, mas também imagem e som. A redundância de informação acaba por ser importante para combater as especificidades de cada ser humano.
A chamada multimédia terá, aqui, um papel fundamental. É necessário inverter a forma como se olha para as webpages e para a sua construção, estruturação e conteúdos. Porque não existem cidadãos “diferentes”. Aliás, todos nós somos diferentes uns dos outros. Porém, essas diferenças não podem condicionar o acesso à informação, principalmente quando vivemos numa sociedade que gira à sua volta. E o primeiro passo deve, efectivamente, ser dado na área da educação, que irá “arrastar” todas as outras”.
Desenvolvimento de uma checklist para avaliação da acessibilidade da web para utilizadores idosos
Actualmente, assistimos a um progressivo envelhecimento da população mundial. Com os avanços no campo da saúde, a esperança média de vida é cada vez mais alta. Além disso, cada vez mais o espectro de idades de utilizadores da web se dilata, sendo que não mais existe o preconceito que a world wide web se destina aos jovens destemidos.
Segundo Jakob Nielsen, 50% dos idosos apresentam algum tipo de alteração funcional que dificulta a interacção com o computador, sendo que por este motivo passam a fazer parte do grupo de “utilizadores com necessidades especiais”.
É importante ter em conta que este grupo específico apresenta algumas características próprias, já que apresentam sérias alterações no campo da visão, audição, motricidade e cognição. Além disso, a terceira idade conduz também a alterações emocionais: a reforma conduz ao isolamento e solidão, é uma altura da vida em que o sentimento de perda, insegurança e tristeza se entranha nos indivíduos, juntamente com os habituais problemas de saúde. A reforma conduz também à redução da actividade dos indivíduos, o que concomitantemente traz problemas ao nível da concentração, reacção e coordenação. Ao tomar conhecimento desta realidade, o idoso vê reduzida a sua auto-estima, torna-se apático, desmotivado, recorrendo ao isolamento social. Segundo Litto, é essa auto-estima que “exerce um papel poderoso no processo de apropriação de novas tecnologias pelos idosos”. Logo, temos de ter em conta todos estes aspectos quando reflectimos sobre a acessibilidade na web.
Segundo Francisco Godinho, existem três perspectivas de acessibilidade:
- utilizadores – nenhum obstáculo pode ser imposto ao individuo face às suas capacidades sensoriais e funcionais;
- situação – o sistema deve ser acessível e utilizável em diversas situações, independentemente do software, comunicações ou equipamentos;
- ambiente – o acesso não deve ser condicionado pelo ambiente físico envolvente, exterior ou interior.
Já existe um vasto conjunto de normas e recomendações neste sentido, como as seguintes:
Directivas para a acessibilidade do conteúdo da Web - 1.0
Recomendação do W3C, de 5 de Maio de 1999
01 | Fornecer alternativas ao conteúdo sonoro e visual
02 | Não recorrer apenas à cor
03 | Utilizar correctamente anotações e folhas de estilo
04 | Indicar claramente qual a língua utilizada
05 | Criar tabelas passíveis de transformação harmoniosa
06 | Assegurar que as páginas dotadas de novas tecnologias sejam transformadas harmoniosamente
07 | Assegurar o controlo do utilizador sobre as alterações temporais do conteúdo
08 | Assegurar a acessibilidade directa de interfaces do utilizador integradas
09 | Pautar a concepção pela independência face a dispositivos
10 | Utilizar soluções de transição
11 | Utilizar as tecnologias e as directivas do W3C
12 | Fornecer contexto e orientações
13 | Fornecer mecanismos de navegação claros
14 | Assegurar a clareza e a simplicidade dos documentos
9 Conselhos para a acessibilidade num sítio web
Apresentação da informação
1 | Garanta que todas as imagens se encontram legendadas ou descritas com texto
2 |Garanta que o tamanho do texto pode ser aumentado com as opções do seu navegador
3 | Garanta que o comprimento do texto na página se ajusta ao tamanho da Janela
4 | Garanta a identificação dos campos dos formulários
Navegação
5 | Permita a activação dos elementos da página através do teclado
6 | Garanta que os textos das ligações sejam compreensíveis fora do contexto
Verificação da acessibilidade
7 | Forneça uma forma simples para contactar o responsável
8 | Utilize ferramentas e serviços automáticos de análise de acessibilidade
9 | Afixe o símbolo de acessibilidade na web
Alguns sites úteis nesta matéria:
http://www.utad.pt/wai/wai-pageauth.html
http://www.acessibilidade.net/web/
http://www.acesso.umic.pcm.gov.pt/acesso/visitabil.htm
O desenvolvimento da checklist para idosos foi precedido de uma análise de checklists gerais, seguida de um processo de criação evolutivo até se ter chegado ao resultado final.
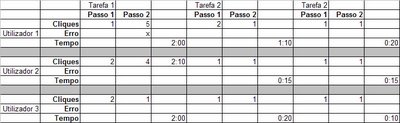
O grupo de análise e observação consistiu numa oficina de iniciação ao uso de uma ferramenta de e-mail. Através desta análise, foram registados alguns aspectos negativos, detectados pelos idosos, desse sistema: mau posicionamento de elementos, não compreensão de termos técnicos, tamanho reduzido de ícones e não compreensão do significado destes, tamanho reduzido do texto e do cursor, fundo branco que dificultava a leitura, demora na realização das tarefas e preferência por outros dispositivos de input (microfone, por exemplo).
Estes resultados direccionaram a busca inicial de recomendações ergonómicas, com vista à elaboração da lista de verficação.
Um projecto que considere todas estes conselhos facilita a vida ao utilizador, minimizando a carga cognitiva de trabalho durante a execução das tarefas, aumentando a sua concentração e diminuindo situações de erros ou fracassos, motivando-os na utilização da interface.
O desenvolvimento da checklist para idosos foi precedido de uma análise de checklists gerais, seguida de um processo de criação evolutivo até se ter chegado ao resultado final.
O grupo de análise e observação consistiu numa oficina de iniciação ao uso de uma ferramenta de e-mail. Através desta análise, foram registados alguns aspectos negativos, detectados pelos idosos, desse sistema: mau posicionamento de elementos, não compreensão de termos técnicos, tamanho reduzido de ícones e não compreensão do significado destes, tamanho reduzido do texto e do cursor, fundo branco que dificultava a leitura, demora na realização das tarefas e preferência por outros dispositivos de input (microfone, por exemplo).
Estes resultados direccionaram a busca inicial de recomendações ergonómicas, com vista à elaboração da lista de verficação.
A lista foi dividida, segundo os critérios ergonómicos estabelecidos por Bastien & Scapin:
- compatibilidade
. descrições textuais de componentes que não sejam textuais (imagens, vídeos, gráficos, sons, vídeos, ícones,...)
. versões das páginas exclusivamente e texto e actualização destas
. não existência de elementos que “pisquem” ou possibilidade de os desligar
. diferentes tipos de pesquisa
. texto em voz activa, claro e em linguagem que o utilizador entenda
. não existência de menus/listas pull-down
. tornar o cursor bem visível na página
. hotspots suficientemente grandes para permitirem a interacção
- flexibilidade
. sincronização de legendas/descrições sonoras
. possibilidade dos componentes serem operados por diferentes dispositivos – rato e teclado
- legibilidade
. contraste entre o texto e o fundo
. informação expressa por cores não depender unicamente dela
. uso de fontes não serifadas, no mínimo em tamanho 12 ou 14
. não utilização de caps, à excepção de títulos
. espaçamento duplo entre linhas e cumprimento não excessivo destas
. alinhamento à esquerda
. siglas devidamente explicadas
. menor brilho possível no fundo da página
. não existência de roll-up/down automático
- controlo do utilizador
. páginas sem actualização automática ou possibilidade de a desligar
- agrupamento/distinção por localização
. divisão do texto em blocos curtos
. links textuais na mesma linha devidamente separados
. links relacionados agrupados e devidamente identificados
. informação importante destacada
- significado dos códigos e denominações
. destino dos links com descrição textual
. ícones legíveis, claros e se possível rotulados
- “presteza”
. frames do site com títulos e descrição da relação entre eles quando não seja óbvia pelos títulos
. em formulários, posicionamento correcto dos elementos de interacção face ao rótulo
. existência de títulos e cabeçalhos
. informação sobre a localização no site devidamente realçada (tracking)
. existência de resumos de tabelas e figuras
. botões de navegação rotulados
. existência de um mapa do site
. opções de ajuda facilmente acessíveis
- acções mínimas
. não existência de acções repetitivas
- consistência
. elementos posicionados no mesmo sitio, com mesmo forma e tamanho
- densidade informacional
. não existência de informação irrelevante, repetitiva ou impertinente
Esta lista encontra-se ainda no princípio, há ainda muito a fazer nesta área. Contudo, é preciso começar a dar os primeiros passos neste sentido, na medida em que as questões de acessibilidade na web começam a se tornar incontornáveis. Não mais podemos continuar de costas voltadas para estas questões e é fundamental fazer com que a informação chegue a toda a gente.
Estando a Sociedade da Informação no seu auge, urge fazer com que os indivíduos possam aceder a ela de igual modo, sem diferenciações.